School District of Philadelphia
Website Design & Development

A Major Overhaul
The School District of Philadelphia (SDP), the 8th largest school district in the U.S., serves over 190,000 students across 300+ schools. In 2016, Blinebury Design undertook a nine-month project to reimagine SDP’s outdated, non-responsive website. The site no longer served its diverse audience, featured obsolete resources, and lacked mobile accessibility.
Exhaustive Discovery
Our project began with an extensive discovery phase that included:
User Personas Development: Crafted through interviews with 40+ users.
Stakeholder Engagement: Interviews and workshops with district leadership, staff, parents, and students.
Data Analysis: Reviewed analytics and heatmaps to understand user behavior.
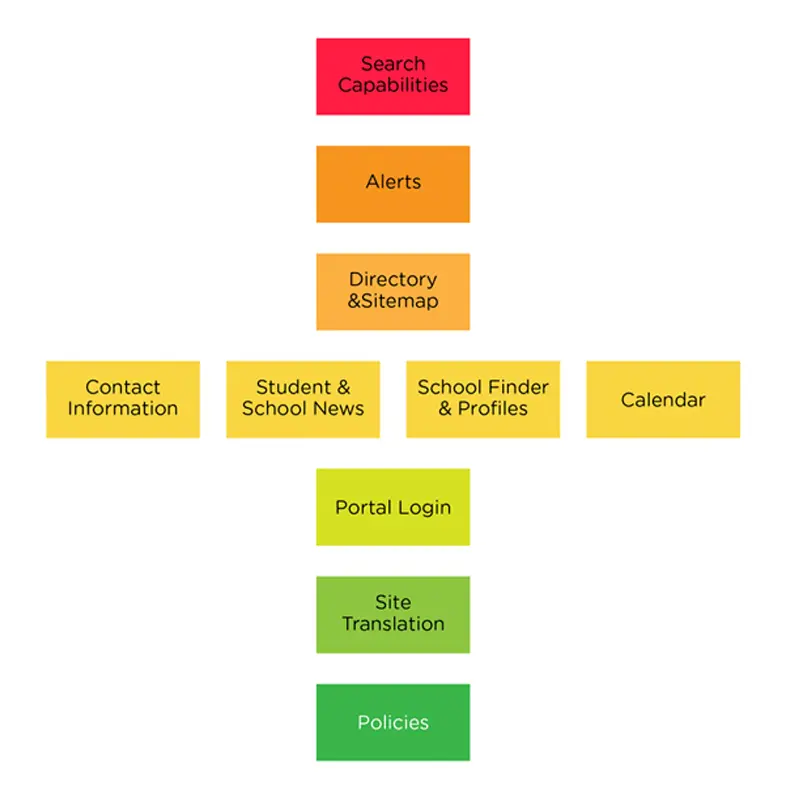
Card Sorting Exercises: Conducted with user groups to prioritize website features and shape a UX strategy.

Card Sorting Exercises allowed users to prioritize website features.
Understanding User Needs
We conducted twelve discovery workshops with SDP community members including staff, leadership, parents and students. During each session, users participated in a card-sorting exercise to determine the priority of features that would us determine a new sitemap for the website and influence the overall design. Overall, users prioritized the tools that help them find content and contact information as well as news about students and schools. Compared with parents, staff users were more likely to rank the the School Finder feature much higher.
Key Priorities: Easy access to content, contact information, and news.
Audience-Specific Insights: Staff prioritized the “School Finder” tool more than parents.

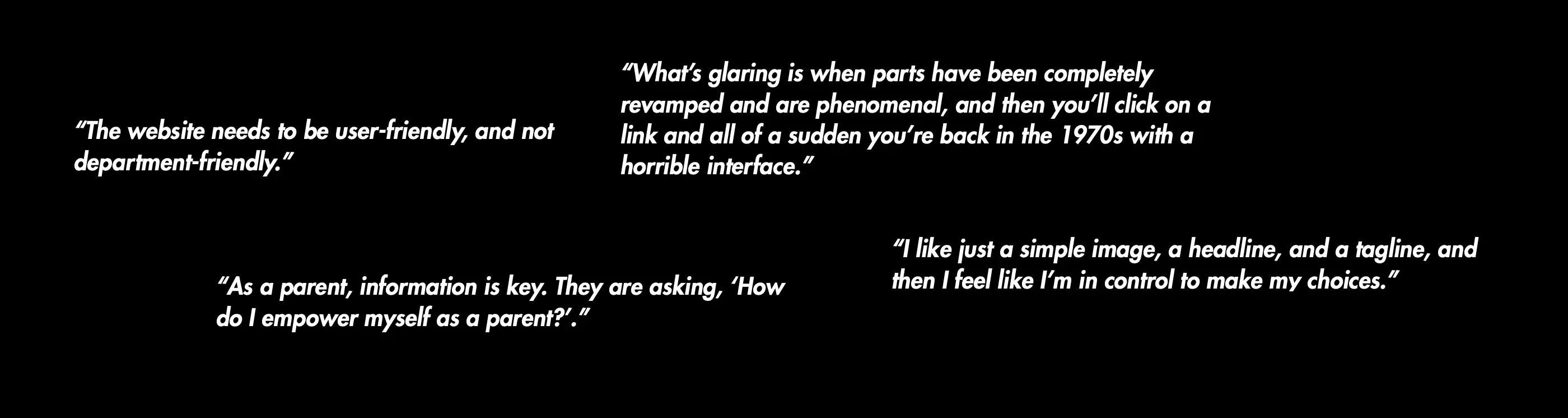
In the Discovery Workshops, participants effectively pinpointed challenges and areas for improvement, as illustrated by the quotes above.

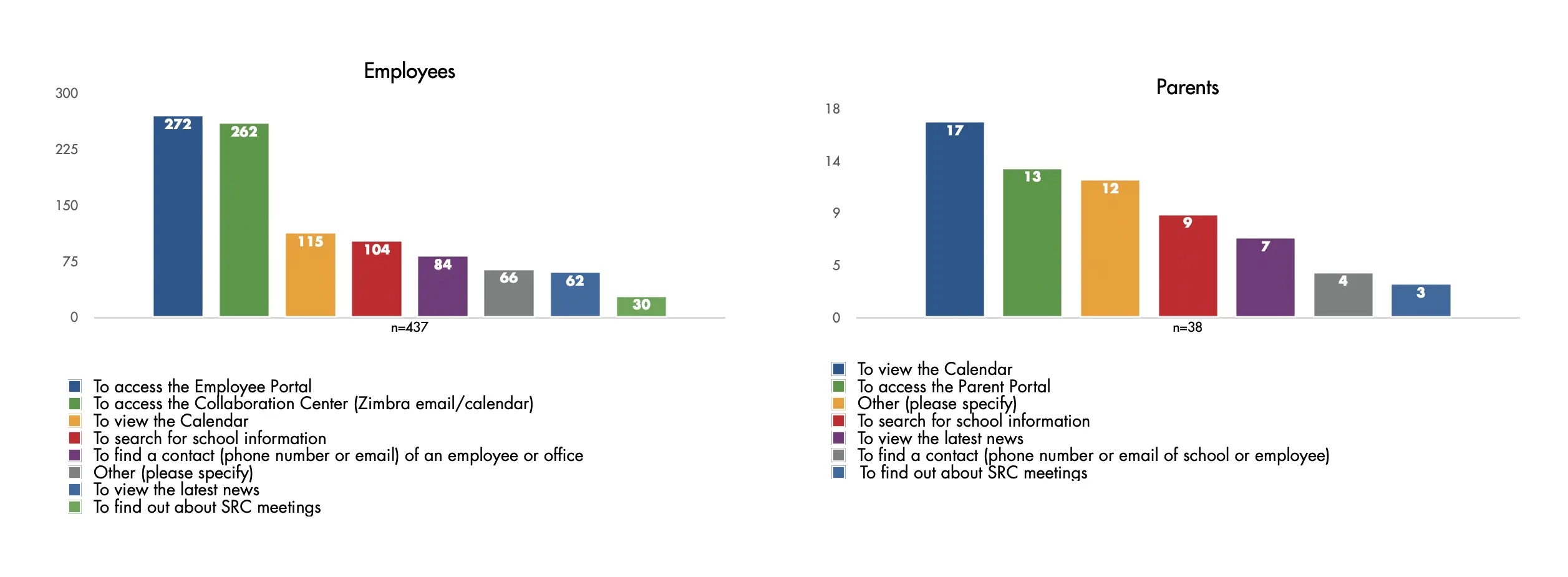
Online surveys were used to identify why different audience types visited the SDP website.
Finding Common Ground
In conjunction with the in-person discovery workshops, an online survey was published and collected over 600 responses. While the majority of participants were SDP employees, we found that users of every type visited the website in order to access their respective audience pages (e.g. Employee Portal). Overall, users complained about the difficulty in navigating the website but spoke highly of the website content.
Navigation: Users struggled with the site’s complexity.
Content: While highly valued, it was difficult to locate.

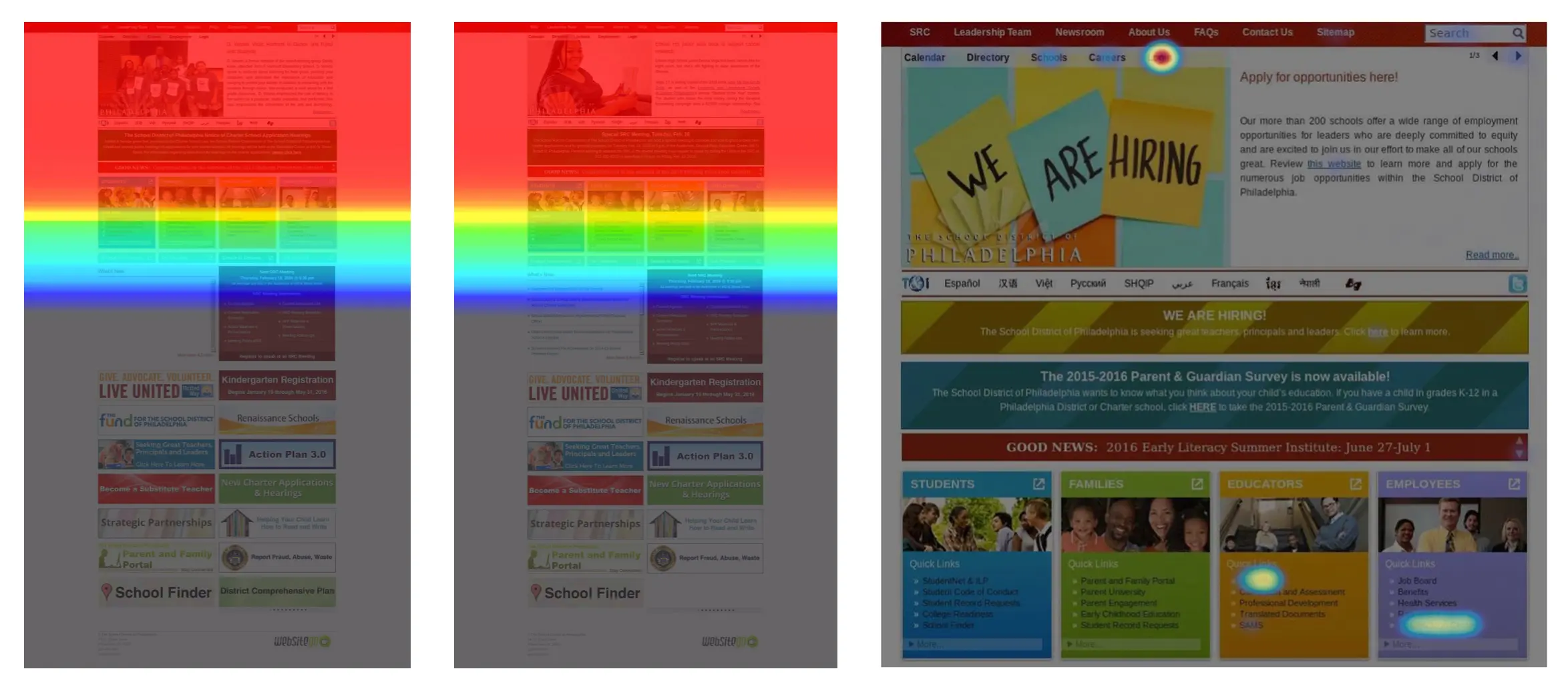
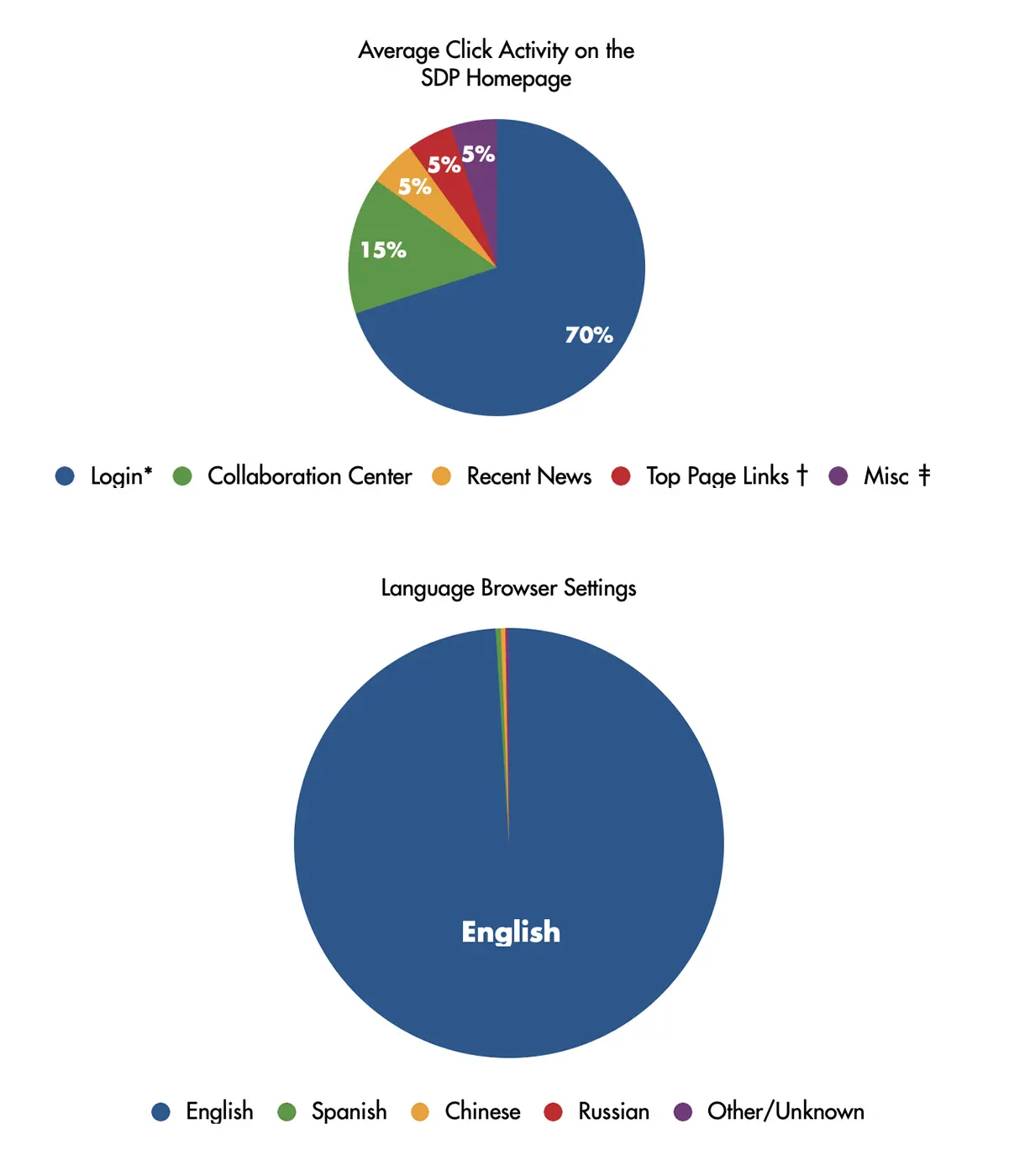
Heatmap analysis offered insight into how users were engaging with the homepage.

User behavior was examined through various lenses, such as exploring the funnel and adjusting language preferences.
Analyzing User Behavior
Heatmaps provided insights into navigation, layout, and content usage on the outdated site. This data guided the redesign to ensure intuitive navigation and strategic placement of key features. The homepage was a specific area of focus as we evaluated the navigation, layout and content for its effectiveness.
Addressing Mobile Challenges
The existing SDP website was not responsive, so browsing on mobile devices was a particular pain point for users. Despite limited UX analysis for mobile users, we used supplementary data to ensure the new design would serve all devices effectively.
Supporting a Diverse Community
Language barriers were a priority, as SDP serves many non-English-speaking constituents. Our analysis of browser language settings informed a recommendation for up to eight bilingual microsites, significantly improving accessibility for ESL (English as a Second Language) users.
Defining User Personas
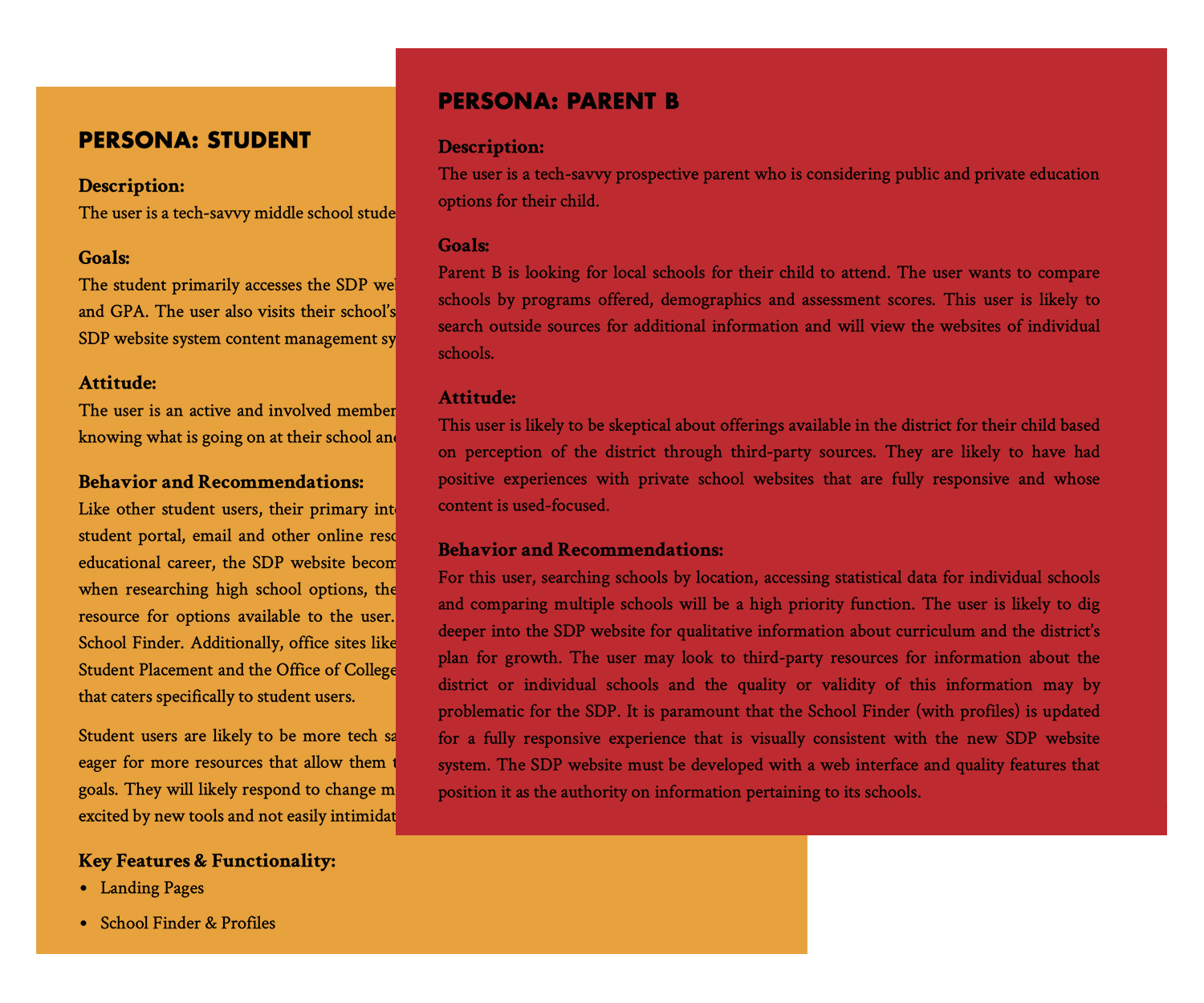
Through 40 in-depth interviews, we developed eight personas that influenced both design and feature prioritization. The final personas included a parent, a prospective teacher, a student and a community member. These personas also empowered SDP’s in-house team to make informed decisions about content organization and user-focused improvements.

Based on the accumulation of research, user personas were created to better understand the needs and behaviors of each target audience.

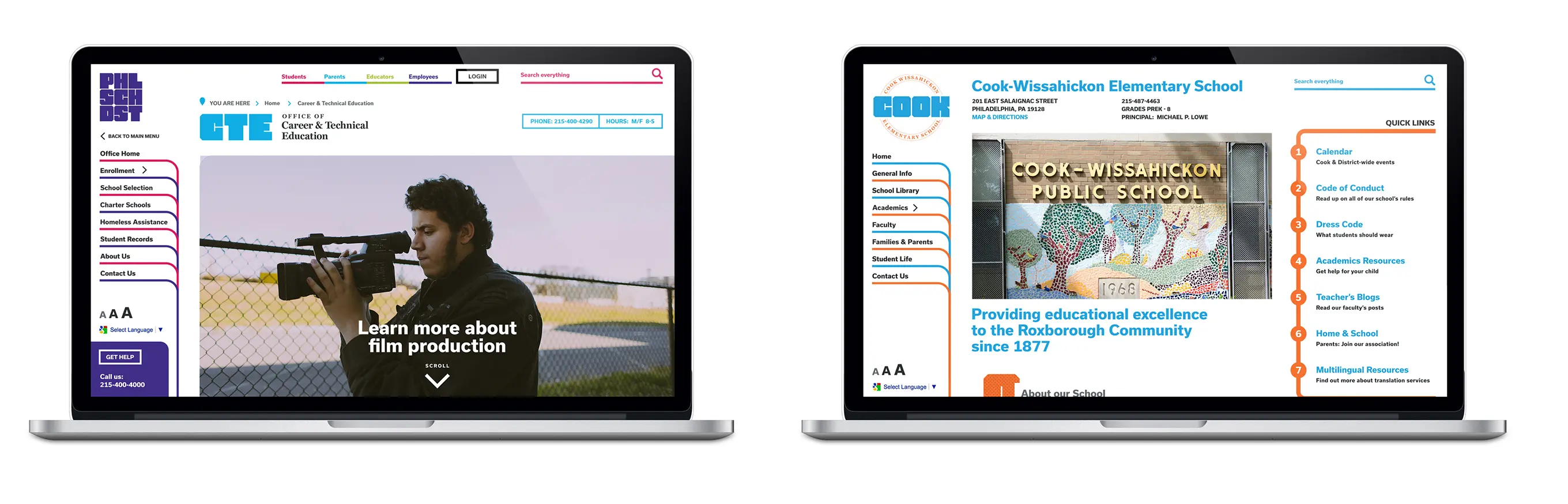
Streamlining Navigation Systems
We determined that the new website required multiple navigation systems to address user needs and district complexity. Additionally, school and office specific menus would be required.
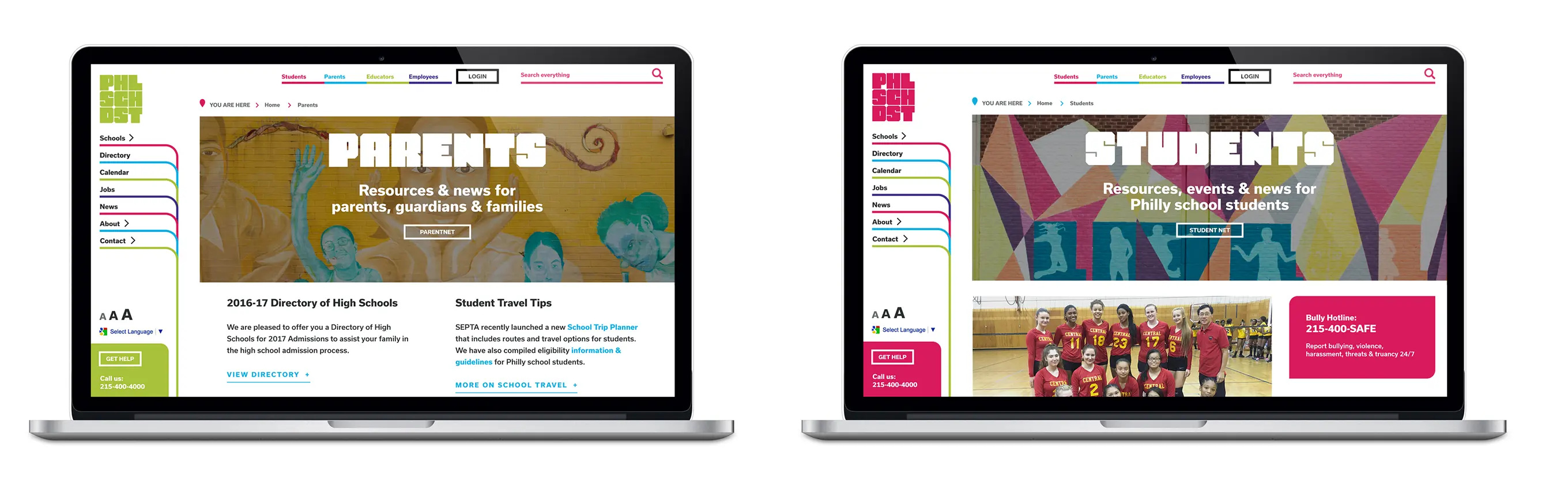
Primary & Secondary Menus: Provided broad and specific access.
Audience-Specific Navigation: Tailored for students, parents, educators, and employees to streamline information access.

Identifying Core Features
A feature matrix was created, combining analytics, heatmap data, and user priorities. This ensured the integration of necessary functionalities and clear ownership of content areas for ongoing support.
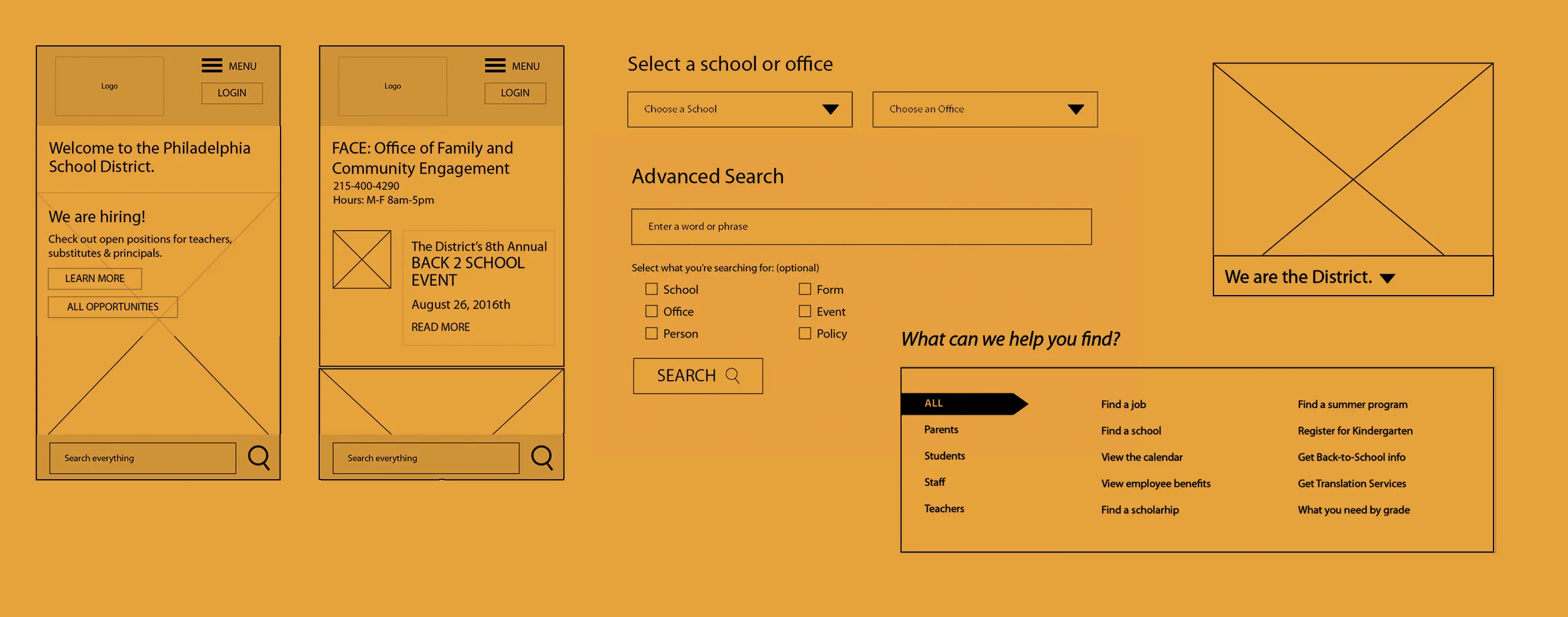
Wireframing and Concepting
Our iterative wireframing process bridged conceptual ideas with practical implementation. Collaboration with SDP’s project team resolved potential issues early and aligned expectations for the final design.

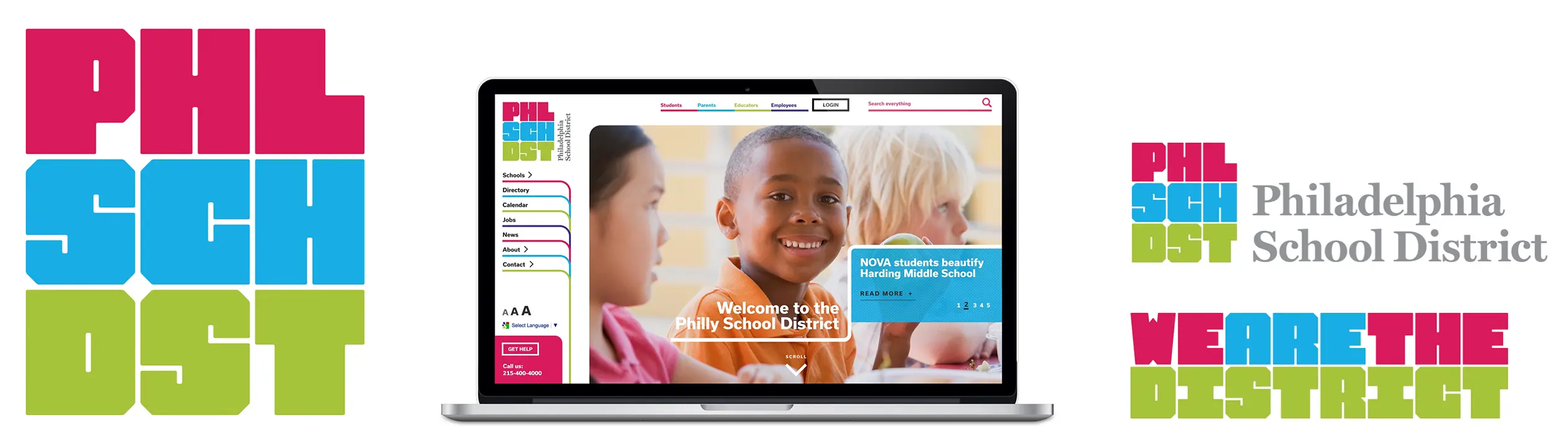
Communicating Evolution with a New Brand Identity
To complement the website overhaul, we led a brand redesign initiative that we believed was fundamental to the success of the proejct. The new identity inspired pride, conveyed forward-thinking values, and fostered community engagement.
Navigating the Way
The district’s mission is to guide students and their families through the education landscape. Inspired by transit mapping systems, our new identity system features a unique block type combined with a vibrant color palette designed to inspire the community to act.


Creating an Easy-to-Use Web Interface
Users consistently expressed frustration with the old website’s fractured and duplicative content structure. One user described the experience as going “down the rabbit hole.” While some content-related challenges fell outside our scope, we delivered a streamlined, intuitive interface that improved navigation and usability.

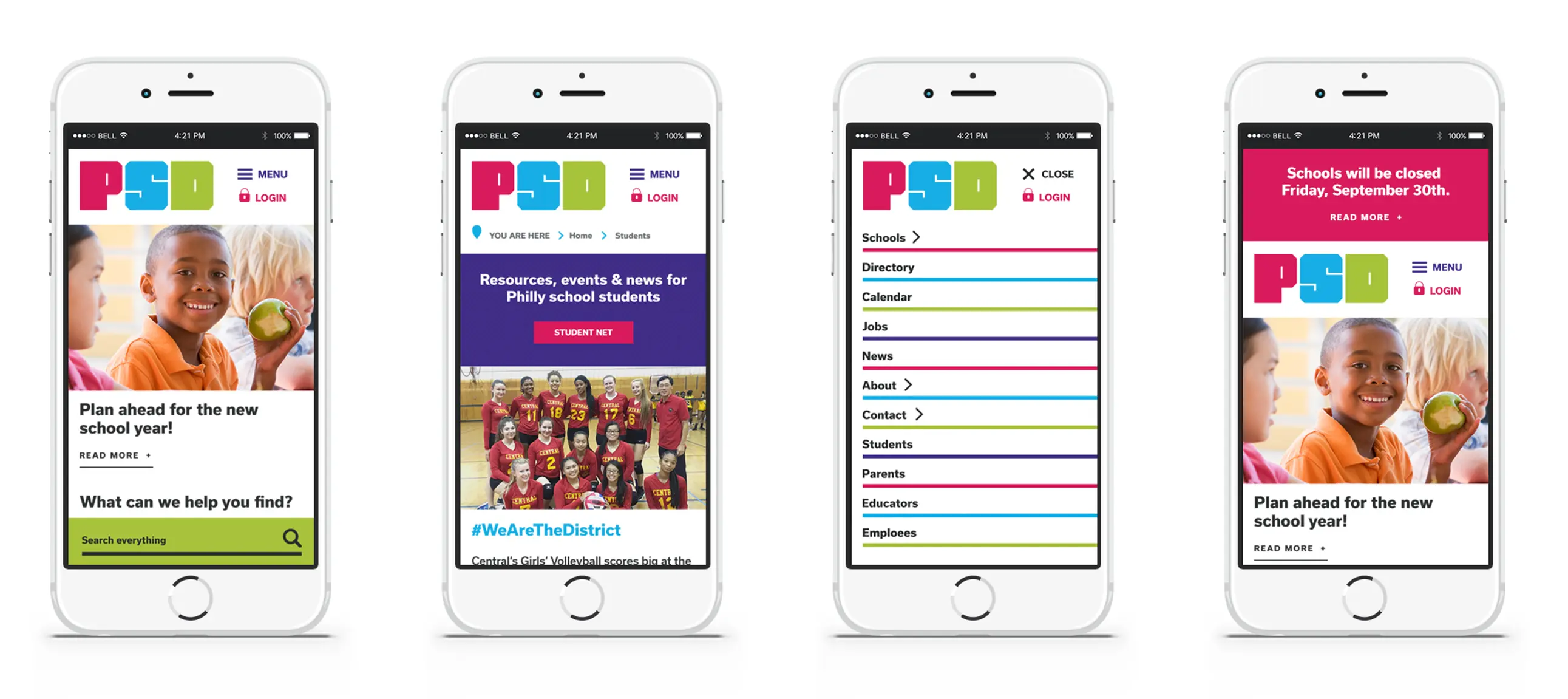
Mobile-First Design Thinking
Driven by user insights, we prioritized a mobile-first approach. The redesigned SDP website offered a fully responsive experience, balancing usability, legibility, and aesthetics across devices.

A Website System Built for the Future
This comprehensive redesign not only addressed user pain points but also empowered SDP to better serve its community with a modern, accessible, and user-friendly website.